LogicoolのMX Mechanical(茶軸)を買って1週間経ったのでレビュー
人生初のメカニカルキーボードデビューじゃーい
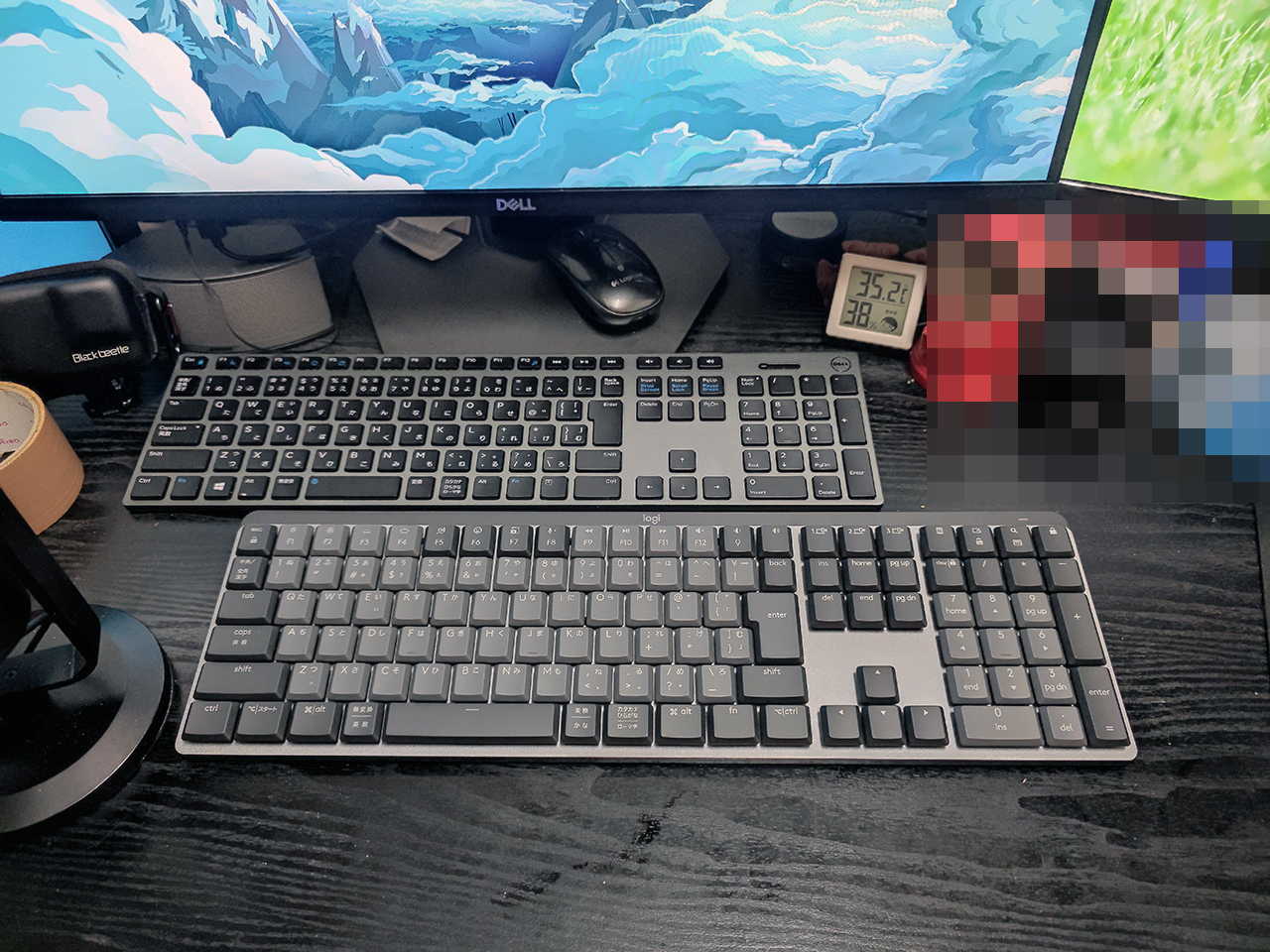
買った

室温が36度なのはエアコンがぶっ壊れてしまい地獄の部屋になっているからです
※この記事を書いている時は新品のエアコンの工事が終わり涼しい環境で書いてます。やったね。

下がMX Mechanicalで上が今まで使ってたDELLのプレミアワイヤレスキーボード&マウス KM717とかいう1.3万円くらいのキーボードです。
パンタグラフだけど見た目がかなり好きだったのでずっと愛用してました。薄いし。
今回のMX Mechanicalと見た目が似ているので分かると思いますが、こういうデザインがまさに好きなのでMX Mechanicalのプレスリリース記事を見た時点で予約を決めました。
使ってみて
初めてのメカニカルキーボード、初めての茶軸ですが、割と違和感なくすんなり使えてます。
パンタグラフと比べて音は煩くなりましたがこの音含めて打鍵感が良いので気になりません。
FPSをよくやるので青軸にしようかとも思いましたが、流石にそこまでカチカチさせなくて良いかと思い茶軸にしましたが結果的にこれで良かったんじゃないかなと思ってます。
茶軸でも十分コトコト音鳴るので自分にはこのくらいの音で十分かも。

バックライトは全6種類の中から選べますが、個人的に静的(ずっと光る状態)一択でした。
リアクション(押したボタンが光る)が時点で好きでしたが、文字が見づらいから光らせるのに、押してから光るのでは光らせる意味があまりないんじゃないかなって事で静的を使ってます。
fn + F3 or F4でバックライトの強さを変更できるので、この専用ソフトやfn + 電球キーを押してオフにするのではなく、バックライト調整ボタンから一番下にすればライトオフになるので、こっちでオフにした方が便利でした。

光らせるとこんな感じ。白色で中々いい感じ。
個人的に良くない点
何事にも良くない点はあるので、個人的にあまり良くなかった点を紹介
①F1~F12列の下に空間がない
これはレイアウト見てもらえば分かると思いますが一番上の列がその下とくっついていて、しかもキーキャップのサイズも他のキーと同じなのでよく誤爆する。

今まで使ってたのがこんな配列だったので最上段は隙間があったんですが、MX Mechanicalにはこの隙間がないのでBackSpaseを押したつもりが一番上の音量調節ボタンを押してしまうなどよく誤爆します。
キーキャップの形を変えるまではしなくても隙間はちょっと作って欲しかった…
②F1~F12キーの光る部分がファンクションのアイコン
バックライトが便利なところって暗い部屋でもキーが視認できるってのが大きいと思うんですが、最上段の光る部分がF1などの文字じゃなくてファンクションのアイコンの方が光るんですよね。

個人的にはこのアイコンじゃなくてF1~F12の文字を光らせて欲しかった。ファンクションコマンドそんなに使わないので。
1週間使って個人的につらいなと思ったのはこの2点だけで、それ以外は買ってよかったなと思いました。
めちゃくちゃ薄いパンタグラフキーボードからの買い替えですが、MX Mechanicalもロープロファイルなスイッチを採用しているのでパンタグラフ程ではないにしろそれなりに薄く、パームレストを使う必要を感じなかったのでこの辺りもMX Mechanicalを選んでよかったと思えた点でした。
今のところ長く使えそうな製品感をバリバリ感じるので、数年間はMX Mechanicalでポチポチしようと思います。
関係ない話
ブログ書いていない間にGoPro8を買ったとかRTX3080を買ったとかいい感じのマイクを買ったとかSENNHEISERのMOMENTUM True Wireless 3を買ったとかCPUがRyzen9 5950Xになったとか色々あるんですが、気が向いたらおいおい書いていこうかなって思います。
 |
ロジクール KX850FT MX MECHANICAL ワイヤレス メカニカル パフォーマンス キーボード 茶軸 国内正規品 グラファイト |
自分専用のゲームwikiを作ったら意外に楽しかったし捗った
最近VALORANTにハマってます。
League of Legendsとか作ってるRiotが作ってる5vs5のFPSです。
ここ4ヶ月くらいほぼ毎日夜に3人~5人で遊んでるんですが、このゲーム色々と勉強することが多いんですよね。
例えばソーヴァって弓を撃つキャラがいるんですが、こいつが壁に矢を反射させて索敵や攻撃ができるんですが、アドリブで矢を放つ事もできますが「ここで、この角度でこの強さで撃つ」といったマップ上の目印を起点に自分の中で色々なセットアップを持ってるとすごく強いんですよね。
そういうのを忘れないように自分向けのメモを作ろうとしたのがきっかけです。
最初はExcelかなんかにメモを作ろうとしたんですが、どうせならタブレット等色々なデバイスからアクセスできるようにすれば楽しいんじゃないかということで、WEBにメモを置くことにしました。
wiki形式にした
ブログとかgoogle版Excelとか色々ありますが、色々編集できるという点でwikiにしてみようかなと。
どこかのサービスに登録するのも考えましたが、誰に見せるつもりもないし、サービス終了でデータが消えるのももったいないので自分で設置することに。
自宅の録画鯖のリソースが空いているので、こいつを使ってwiki立てよう。
※WEBの知識は全く無い素人です。
「wiki オープンソース」などで調べると色々とヒットしますが、データベースが必要なものは気持ちのハードルが高い(実際高いかはやったこと無いので不明)ので、phpでデータベース不要の「pukiwiki」にしました。
かなり昔からある奴なので、どこかで見たことある見た目ですね。
今作ってるやつの紹介

VALORANT用の自分専用wikiがこれです。
知らない人が入ってこないようにBasic認証もかけてます(セキュリティ的には弱いらしいけど)

キャラ毎・スキル毎にページを作り、画像も置いてざっと流しで確認できるように

例えば「この場所のやり方忘れちゃったよ」って時、上の「▶展開」を押せば

こんな感じで展開されて説明が出るようにしました(折りたたまないとやたら縦長になっちゃうので)。
この折りたたみは初期状態で実装されていないので、こちらからお借りしました。
自分用wikiのいいところとしては、やっぱり初見の人への配慮がなくていいというか「キャラの性能について!」だったり「各スキルの効果について!」だったり、一度見れば分かるような情報を一気に飛ばして自分の必要としている情報だけピンポイントに置けることですかね。
PRGなどアイテムの数値やクエストなど本当にデータベースとして使うような奴は一人でコツコツ作ってもあまり意味がないと思いますが、VALORANTは対人FPSなので置いた情報が何度も使えるししっかり作り込む必要もないので、個人でメモ置き場としてwikiを作るのは結構アリだと思いました。
ちなみに、せっかくwiki導入までのアレコレを知ったので、ゲームとは関係ない自分だけのメモ用wikiも別途作成しちゃいました。
特にいま現在これといった用途は見つけられてないけれど、コメント機能を使ってメモ代わりにしたり、時間が経つと忘れそうな手順を専用ページで残したり色々試しています。
実用性はともかく結構面白い。
ここから先は録画鯖にwiki立てるまでのざっくりメモになるので見ても見なくても。
鯖にする録画鯖
録画鯖のスペックはざっくりこんな感じ。

【スペック】
・OS:Windows10 Pro
・CPU:Intel 8th m3--8100y
・MEM:8GB
・ストレージ:メインSSD(512GB)、録画データ用HDD(6TB)
Web鯖立てる
昔々Apatcheは使ったことある(本当にほぼ初期状態で立てただけ)んだけど、せっかくなので違う奴を試してみようかなと。
なので今回はnginxって文字だけは見たことある奴を使ってみました。
起動自体は割と簡単でした。
今回特に全体公開する予定はないので、全体に認証をかけることにしました。
参考はこの辺
windowsでhtpasswdの作成で色々用意するの面倒くさかったのでwebのジェネレーターで作った。
他にも
https://hostingcanada.org/htpasswd-generator/
phpを導入する
こちらを参考にさせていただきました。
※ちなみに、現在(2022/3/21)の最新版はPukiWiki 1.5.3ですが、これはphp8では動かなかったので、php7の最新版を入れたら動きました。
一応1.5.4としてphp8対応版のリリース予定は有るらしいので、この記事にたどり着いた時には気にしなくて良くなってるかもしれないです。
pukiwiki導入
この辺を参考にさせていただきました。
おわり
色々あって自分専用wikiを作ってみましたが、思ったより簡単に導入できて面白かったです。先人たちの試行錯誤に感謝。
画像貼ってるとはいえ、リサイズはして1枚200Kbくらいのを15枚くらいしか1ページに貼ってないのに画像の表示が結構遅いのがちょっと気になる。500kb/sくらい?データ一式はSSD配下に設置してるし、自分しか使ってないから通信量も少ないはずなので、どうすれば画像の読み込み早くなるんだろうか…どっかに設定有るのかな…
なんて課題はあるものの、一旦遊びで作るにしては大満足でした。おわり。
